
Bienvenue sur notre blog pour cette troisième partie de notre guide visant à vous aider à renforcer votre référencement naturel ! Aujourd’hui, nous allons traiter de l’optimisation des pages. Comment rendre ses pages mieux « comprises » par les moteurs de recherche afin qu’ils les indexent le mieux possible et ainsi avoir un meilleur positionnement sur les mots-clefs qui nous intéressent ? C’est la question à laquelle nous allons répondre !
Pourquoi utiliser des mots-clefs dans ses pages ?
Chaque page Web doit comporter des mots-clefs en rapport avec le sujet qu’elle traite. Ces mots sont généralement ceux qui correspondent le mieux au contenu proposé et servent à « expliquer » aux moteurs de recherche de quel sujet traite la page. Supposons qu’un internaute effectue une recherche avec des mots-clefs qui correspondent à une de nos pages. L’objectif est que le moteur de recherche comprenne que notre page constitue une réponse pertinente, qui va aider l’utilisateur, et la propose donc dans la liste des résultats, à la meilleure place possible.
Ainsi, écrire un article sur la Tour Eiffel sans jamais écrire le mot-clef « Tour Eiffel » (en référencement, un mot-clef est souvent constitué d’un ensemble de mots) mais uniquement des périphrases du type « Le monument parisien le plus visité » ou « La dame aux 324 mètres » n’est pas un moyen efficace d’apparaître dans les premiers résultats de recherche pour « Tour Eiffel » ! L’article aura beau être magnifiquement bien écrit, pertinent, intéressant, ce ne sera pas suffisant. Il faut placer des mots-clefs qui sont en adéquation avec ce dont on va parler dans le contenu et essayer de se demander pour quelles recherches un internaute aimerait arriver sur l’article.
Où doit-on utiliser des mots-clefs ?
Certains endroits sont à privilégier pour placer ses mots-clefs : pour booster son référencement naturel au maximum, il faut réussir à en placer aux trois emplacements (présentés ci-dessous) : balises sémantiques, balises méta et <title> et adresses URL.
Balises sémantiques
On parle de balises sémantiques car elles apportent du sens aux éléments qu’elles contiennent. Si on doit mettre un titre principal sur notre page, on va utiliser une balise <h1>. Cela va indiquer aux moteurs de recherche qu’entre ces balises on a un titre : ils vont lui attacher une valeur très importante. Si on se contente de mettre ses titres dans des balises <p> ou <span> et de modifier la taille de la police dans la feuille de style CSS pour que le texte ait l’aspect d’un titre, les moteurs de recherche ne comprendront pas notre manœuvre et n’attacheront pas la même importance à ce « titre ». Utiliser les balises sémantiques c’est donc donner du sens aux différentes parties de nos pages. Ce n’est pas juste changer l’apparence, c’est modifier le statut. Dans ces balises sémantiques, il est donc intéressant de faire apparaître des mots-clefs car il leur sera conféré plus de valeur.
C’est pourquoi on devrait retrouver des mots-clefs qui correspondent à votre page dans les balises sémantiques qui suivent (classées grossièrement par ordre d’importance) :
- <h1>
- <h2>
- <strong>
- <h3>
- <p>
- <em>
- …
Balises meta et title
La balise title correspond au titre de la page. C’est ce dernier que l’on voit au niveau des onglets dans le navigateur, et il apparaît aussi dans les résultats des moteurs de recherche notamment Google (le lien en bleu). La balise meta description est utilisée pour le texte sous le lien. On recommande d’avoir un titre de 70 caractères maximum et une description de 155 caractères au maximum. Au delà, les internautes ne verront pas le titre et la description dans leur entièreté sur la page des résultats de leur recherche. Voici une page de résultats :

Les liens (en bleu) correspondent aux balises title des pages indexées. Le texte du dessous correspond quant à lui à ce qui est présent dans la balise meta description de la page.
La balise meta keywords n’est pas d’une grande utilité pour optimiser son référencement naturel. Mais il est toujours bon de la compléter sans y passer trop de temps. Cela peut servir aux internautes qui visiteront vos pages : s’ils font une recherche au sein de votre site pour trouver des articles sur un sujet qui les intéressent, la balise meta keywords pourra servir au moteur de recherche interne pour afficher les contenus ayant un rapport avec les mots-clefs saisis par l’utilisateur.
Adresses URL
URL des pages
Les adresses URL doivent elles aussi, idéalement, contenir des mots-clefs. Ce doit même être un endroit privilégié tant cela peut avoir une influence : chaque page doit avoir sa propre URL et cette dernière doit être explicite. On doit surtout éviter qu’elle porte pour nom un simple nombre (« nomdedomaine.extension/page166.html ») ou bien une suite de caractères dénuée de sens pour les visiteurs comme on en voit encore souvent (« nomdedomaine.extension/bdl/gabarit_bdl.asp?id=3463″)… Le site de RIACréation, notre agence web à Nice propose pour ses pages des noms explicites.
Par exemple, lorsqu’on est sur la page correspondant à la création de sites Internet, on a un certain nombre de packs disponibles. Lorsqu’on sélectionne un pack, on arrive sur la page relative à ce pack et son adresse URL est explicite, avec, par exemple : https://www.riacreation.fr/creation-site-internet/creation-site-internet-premium.php. On a le nom de domaine, puis la catégorie (création de sites Internet) puis le pack choisi (pack premium). Les mots-clefs correspondant à la page sont bien présents et la navigation est d’ailleurs rendue plus facile pour l’utilisateur qui, si il veut, peut supprimer le dernier morceau de l’URL (creation-site-internet-premium.php) pour remonter dans la catégorie parente.
Les noms des pages ne doivent pas comporter de « _ » (underscore) mais plutôt des « – » (tirets) car ces derniers sont interprétés par Google et d’autres moteurs de recherche comme étant des espaces, contrairement aux premiers. Pour davantage d’informations sur le sujet des séparateurs, l’article Comment bien choisir son nom de domaine ? publié sur notre blog devrait vous intéresser.
A propos des images
Au sujet des images, elles doivent être hébergées sur le serveur où se situe le site avec un nom… à nouveau explicite ! Pas de « 12011455445225655.jpg » mais plutôt des « pot-de-fleur.jpg » ! Cela facilitera leur indexation dans Google Images et pourra vous amener des visites supplémentaires. Le nom de l’image et l’attribut alt peuvent être des endroits intéressants pour placer des mots-clefs si bien sûr il y a un rapport avec l’image et avec le contenu. Placer une légende à votre image lorsque cela est nécessaire ou utile est aussi un bon moyen d’optimiser son référencement naturel.
Bilan
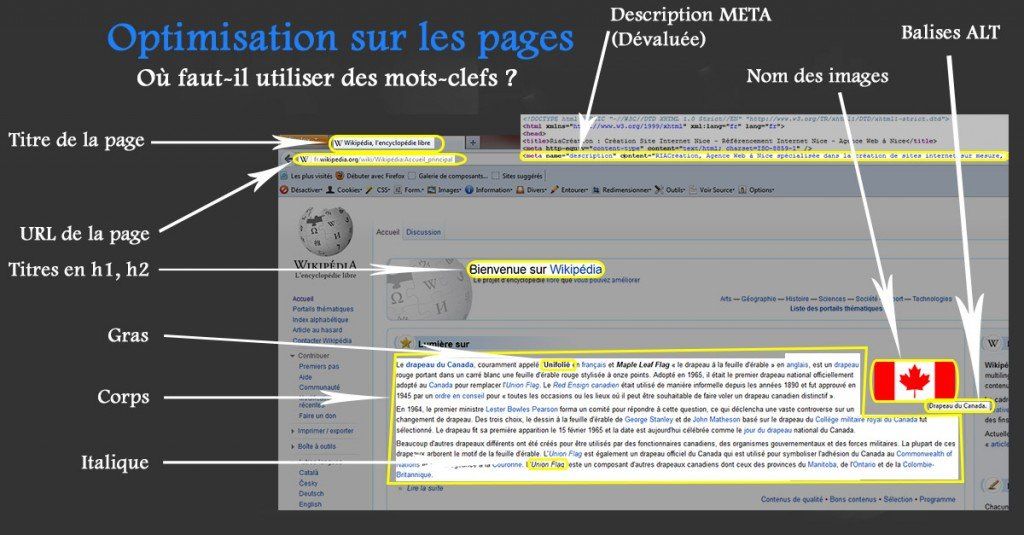
Comme d’habitude, voici un petit bilan en images de ce qui a été abordé dans cette troisième partie de notre guide du référencement organique !

Optimiser les pages de son site Internet signifie placer les mots-clefs relatifs à son site aux bons endroits. Un mot-clef n’aura pas la même valeur selon qu’il est placé dans le corps du texte, dans une balise h1 ou dans la balise meta-description ! Il faut informer au maximum les moteurs de recherche sur le contenu de la page et cela passe par un balisage approprié des mots-clefs qui correspondent à son site Web.
Auteur : Jérôme CHAABAN
A bientôt pour la suite de notre guide !
A lire également :
 Comment optimiser son référencement naturel (SEO) ? Partie 2 : Structure et Architecture de son site
Comment optimiser son référencement naturel (SEO) ? Partie 2 : Structure et Architecture de son site





On peut rajouter qu’on peut toujours mettre dans la balise keywords, les déclinaisons des mots clés, pluriel, singulier, féminin, en les espaçant les uns par rapport aux autres..Bon article en tout cas!
Tout à fait. On peut même omettre les accents présents sur certains mots.
Excellent article très simple à comprendre! Dommage je n’ai pas encore eu l’occasion de lire les deux premières parties mais je me rattraperai…
Merci pour cet article en tout cas
A bientôt
De rien. En espérant que les deux parties précédentes vous plairont tout autant 😉