À l’heure actuelle, l’utilisation de smartphones est devenue essentielle pour quasiment tout le monde. Il est donc nécessaire de réfléchir à la création de sites web adaptés pour mobile. RIA Création, l’agence web niçoise, vous explique comment avoir un site optimisé pour les téléphones et les risques pour les sites qui ne le sont pas.

https://www.flickr.com/photos/69797234@N06/
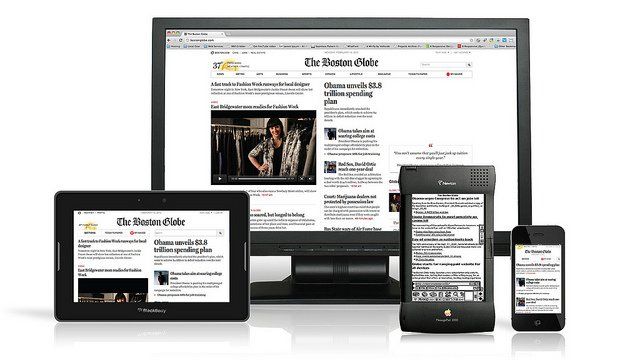
Tout d’abord, qu’est-ce qu’un site « responsive » ? C’est tout simplement un site web qui s’adapte à toutes les largeurs possibles d’écran pour être visible correctement sur téléphone, tablette, petit écran d’ordinateur ou très gros écran. L’aspect visuel n’est pas le seul point important pour qu’un site soit adapté à une utilisation sur mobile, il faut également faciliter la navigation de l’utilisateur et adapter ses pages pour que le chargement ne soit pas trop long.
Depuis le 21 avril, l’algorithme de Google a été changé pour ainsi observer si les sites sont optimisés, ou non, pour les mobiles. Pour qu’un site soit validé, il faut respecter plusieurs conditions telles que ne pas utiliser les technologies trop demandeuses de ressources, notamment Flash ; avoir son contenu visible et lisible sans avoir à zoomer ou scroller horizontalement ou encore espacer suffisamment les liens pour que l’utilisateur n’accède pas involontairement à une page.
Pour vérifier qu’un site soit adapté ou non à l’utilisation mobile, Google a mis en place un outil de validation qui permet de le vérifier par soi-même.
Aujourd’hui encore il y a une quantité impressionnante de sites web qui ne sont pas adaptés pour mobile. Ils risquent donc d’avoir beaucoup moins de chances d’apparaître en premier pour les requêtes du moteur de recherche de Mountain View.


09 53 53 12 22